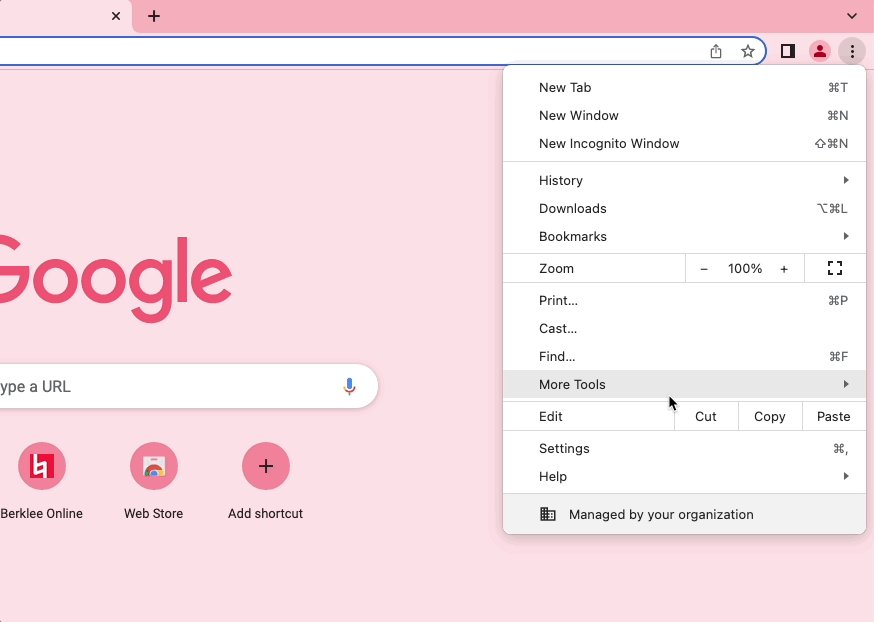
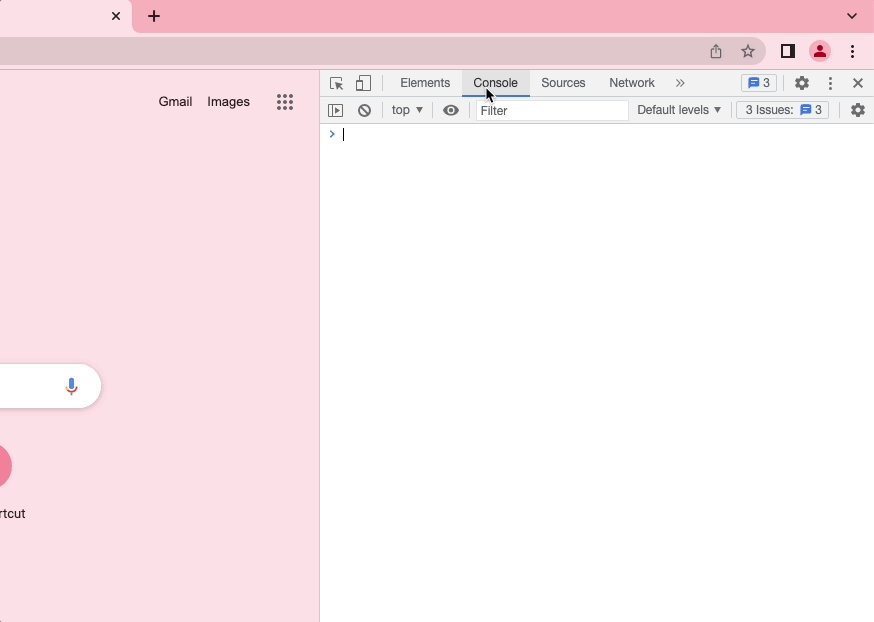
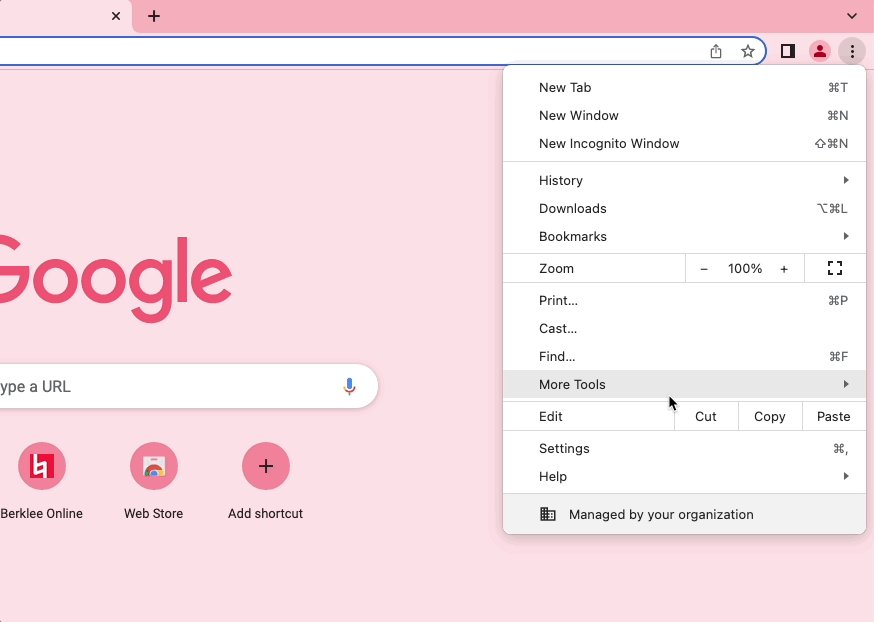
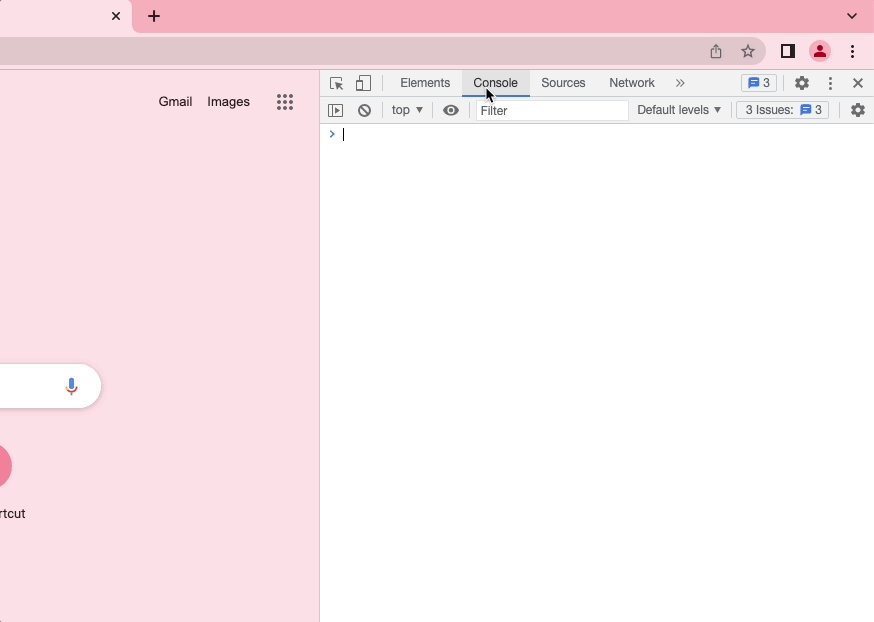
- Open the Developer Tools by clicking the three-dotted icon at the top right of Chrome, mousing over More Tools, and selecting Developer Tools. Then, select the Console tab at the top of the Developer Tools window.




Connect with us to plan your musical future with Berklee Online.